Zostań kompletnym frontend developeremi buduj aplikacje wysokiej jakości
Opanuj Frontend to intensywne 10-tygodniowe szkolenie, które przygotuje Cię do tworzenia zaawansowanych aplikacji webowych z wykorzystaniem najnowszych technologii i najlepszych praktyk.
Poznasz wzorce i praktyki podnoszące jakość kodu, nauczysz się testowania frontendu, zobaczysz jak budować reużywalne biblioteki, opanujesz CI/CD i zdobędziesz kluczową wiedzę o architekturze aplikacji frontendowych.
Co czyni nasz program wyjątkowym:
- Codzienne wsparcie senior frontend developerów
- Elastyczny harmonogram dopasowany do Ciebie
- Praktyczna nauka poprzez pracę nad zadaniami
👉 IV edycja ruszyła! Wracamy jesienią 2025.
Nie przegap nowej edycji
Jedna lekcja za darmo oraz szczegóły programu - zapisz się aby otrzymać bonusy.
Czego nauczy Cię ten program?
-
Zostaniesz nowoczesnym i kompletnym frontend developerem
- znającym techniki zarządzania stanem i przepływem danych w aplikacji.
-
Nauczysz się podnoszenia jakości projektów frontendowych
- w tym testowania, zabezpiecznia komunikacji z API i optymalizacji wydajności.
-
Nauczysz się wdrażania aplikacji poprzez CI/CD
- w oparciu o Github Actions i platformy takie jak Vercel, Netlify i AWS.
-
Poznasz praktyki frontendowe w dużej skali
- takie jak mikrofrontendy, design systemy i rozwój inner source.
-
Zyskasz przewagę na frontendowym rynku pracy
- i zaprezentujesz się jako profesjonalista w swojej dziedzinie.
-
Wejdziesz na ścieżkę technicznego lidera frontendu
- i zrozumiesz architekturę, procesy i narzędzia używane przez ekspertów.
Poznałeś framework, i co teraz?
Dla kogo ten program
Jesteś tutaj
Tego oczekuje pracodawca
To program dla Ciebie, jeśli:
- Pozytywny punkt 1:
Masz opanowane podstawy frontendu i korzystałeś z dowolnego frameworka frontendowego (React, Angular, Vue i inne).
- Pozytywny punkt 2:
Chcesz uzupełnić braki, które wychodzą na etapie rekrutacji.
- Pozytywny punkt 3:
Chcesz zyskać pełną samodzielność w pracy na frontendzie.
- Pozytywny punkt 4:
Chcesz prowadzić ambitne projekty frontendowe o dużej skali.
- Pozytywny punkt 5:
Chcesz poznać sposoby na profesjonalne aplikacje frontendowe.
- Pozytywny punkt 6:
Optymalizujesz lokalne środowisko twoje i twojego zespołu.
- Pozytywny punkt 7:
Cenisz sobie własny rozwój i nie chcesz stać w miejscu.
To program nie dla Ciebie, jeśli:
- Negatywny punkt 1:
Uczysz się podstaw frontendu i fundamentów HTML / CSS / JS.
- Negatywny punkt 2:
Jesteś lead developerem, który prowadzi duże projekty i zespoły.
- Negatywny punkt 3:
Szukasz krótkiego streszczenia wiedzy o frontendzie.
- Negatywny punkt 4:
To twój pierwszy kurs na temat programowania.
Wykorzystaj swój
ulubiony framework
React, Vue, Angular, Svelte a może jeszcze coś innego? Niezależnie od twojego ulubionego frameworka, z naszym programem podniesiesz jakość tworzonych projektów i unikniesz spaghetti.
Pokażemy Ci jak budować skalowalne, modularne projekty, które działają na produkcji 24/7. Zarządzanie stanem aplikacji, testowanie i współdzielenie komponentów nie będzie problemem.
Poznasz wzorce i praktyki refaktoryzacji kodu, sposoby na bezpieczną komunikację z backendem, i narzędzia wspomagające pracę zespołów frontendowych.

Poznaj agendę programu
10 tygodni nauki z ekspertami - Opanujesz Frontend w komfortowym tempie:
Moduł 1
Wzorce i dobre praktyki
Lekcje w tym module:
Czysty kod na frontendzie
Stan lokalny i współdzielony
Stan globalny
Skuteczna komunikacja z API
Techniki wydajnego frontendu
✨ Pair programming z AI
❌ Nigdy więcej:
Pisania kodu spaghetti, mieszania odpowiedzialności, trudnego skalowania i utrzymania aplikacji, wymyślania koło na nowo, spędzania czasu na wcześniej rozwiązanych problemach.
✅ Tego się nauczysz:
Najważniejszych wzorców dla inżyniera frontendu w obrębie zarządzania stanem, przepływem danych, komunikacją z API oraz budowania reponsywnych, wydajnych interfejsów.
Moduł 2
Inżynieria jakości frontendu
Lekcje w tym module:
Testy jednostkowe z Vitest
Testy end-to-end z Playwright
Bezpieczna komunikacja z API
Praktyki Quality Engineeringu
Testowanie dostępności (a11y)
✨ Testowanie z asystentem AI
❌ Nigdy więcej:
Bugów na produkcji, negatywnych komentarzy od użytkownika, krytyki przełożonych, nieprzewidywalnego działania aplikacji, incydentów w środku nocy, regresji i rollbacków.
✅ Tego się nauczysz:
Pisania testów jednostkowych, testów e2e, izolowania zewnętrznych zależności, definiowania i stabilizowania kontraktów z API oraz praktyk quality engineeringu.
Moduł 3
Wdrożenia i utrzymanie produkcji
Lekcje w tym module:
Tajniki wdrażania frontendu
CI/CD z GitHub Actions
Wdrożenie frontendu na AWS
Praca z feature flagami
Monitoring i alerting
✨ Utrzymanie produkcji z AI
❌ Nigdy więcej:
Powolnego wdrażania zmian, braku wiedzy o sytuacji na produkcji, powolnego reagowania na incydenty, marginalizacji roli frontend developera w zespole, skomplikowanej pracy manualnej na serwerze.
✅ Tego się nauczysz:
Wdrożenia aplikacji frontendowej na różne rodzaje hostingów, budowania CI/CD, monitorowania aplikacji, tworzenia systemów alertingu oraz zarządzania produkcją bez redeploymentów.
Moduł 4
Frontend zespołowo
Lekcje w tym module:
Design System - Case Study
Tworzenie biblioteki Open Source
Inner Source - firmowa kolaboracja
Praktyki efektywnej współpracy
Monorepo na frontendzie
✨ Procesy zespołowe z AI
❌ Nigdy więcej:
Duplikowania kodu, braku współpracy, nieefektywnej komunikacji, nieistniejącej dokumentacji, brakujących wersji bibliotek, niejasnych wymagań i wolnego implementowani designu w aplikacji.
✅ Tego się nauczysz:
Rozwijania bibliotek open source wysokiej jakości, tworzenia infrastruktury innersource, tajników npma i alternatywnych repozytoriów artefaktów, i fundamentów design systemów.
Moduł 5
Architektura aplikacji
Lekcje w tym module:
Planowanie architektury frontendu
Stack projektu frontendowego
Bootstrap nowego projektu
Ścieżka lidera technicznego
Mikrofrontendy
✨ Odcinek specjalny AI Edition
❌ Nigdy więcej:
Nieprzemyślanego implementowania funkcjonalności, tworzenia silosów wiedzy, błędnych decyzji względem stacku technologicznego, utrudnionej komunikacji z biznesem.
✅ Tego się nauczysz:
Najważniejszych pojęć i techniki architektury frontendu, podejmowania decyzji o stacku technologicznym, skutecznego bootstrapu jednego i wielu projektów oraz etapów rozwoju lidera frontendu.
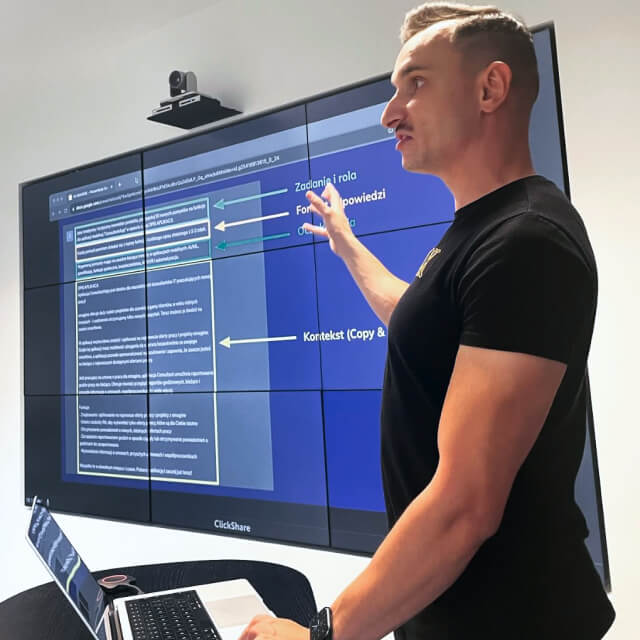
Obszerne lekcje nowoczesnego frontendu
Lekcje programu łączą w sobie artykuły, filmy, ćwiczenia, materiały dodatkowe i konsultacje z senior frontend developerami, których codziennie spotkasz na platformie Przeprogramowanych.
Moduł 1 - Lekcja 5
Techniki wydajnego frontendu
Optymalizacja danych statycznych
SSR to technika, gdzie możliwe do zoptymalizowania operacje, takie jak pobieranie konkretnej porcji danych, delegujemy do części serwerowej naszej aplikacji. Na serwerze może się odbywać zarówno renderowanie pierwszej wersji komponentu, który zostanie później “ożywiony” w przeglądarce (tzw. hydracja), ale też budowanie i wstrzykiwanie danych do szablonów, z których korzysta nasza aplikacja.
QUIZ - Sprawdź swoją wiedzę
Optymalizacja aplikacji
Ćwiczenia praktyczne
Profilowanie aplikacji
Wyszukiwanie bottlenecków
Materiały dodatkowe
Czym zastąpić useEffect
Moduł 2 - Lekcja 2
Bezpieczna komunikacja z backendem
Zod - walidacja danych
Kiedy korzystamy z OpenAPI generując klienty HTTP, mamy załatwiony etap compile-time. Do zaadresowania wciąż pozostaje runtime, czyli etap działania naszej aplikacji, w trakcie którego komunikujemy się z naszym backendem. Aby zagwarantować poprawność typów i formatu danych na etapie runtime, warto wykorzystać narzędzia takie jak Zod, które w trakcie działania aplikacji weryfikują nasze oczekiwania względem danych i porównują je z rzeczywistością.
QUIZ - Sprawdź swoją wiedzę
Metody walidacji danych
Ćwiczenia praktyczne
Wdrożenie walidacji z Zod
Generowanie klientów z OpenAPI
Materiały dodatkowe
Parse, don't validate.
Moduł 3 - Lekcja 3
Chmura AWS ze wsparciem Terraforma
Infrastruktura jako kod
W tej lekcji poznasz bardziej skalowalne podejście do zarządzania projektami chmurowymi. Będzie ono zgodne z filozofią Infrastructure as Code, gdzie naszą infrastrukturę opisujemy przez deklaratywny język zasobów i trzymamy go w repozytorium, zaraz obok właściwego kodu aplikacji. Do budowania infrastruktury wykorzystamy Terraforma, który będzie stanowił warstwę middleware pomiędzy opisem usług (w repozytorium) a faktyczną infrastrukturą na AWS.
QUIZ - Sprawdź swoją wiedzę
Automatyzacja infrastruktury
Ćwiczenia praktyczne
Konfiguracja konta na AWS
Inicjalizacja projektu Terraform
Materiały dodatkowe
Nagłówki cache-control w S3
Co otrzymasz dołączając do programu

25 obszernych lekcji o frontendzie
Połączenie artykułów, video, ćwiczeń praktycznych i materiałów dodatkowych, a to wszystko na nowoczesnej platformie edukacyjnej.

5 lekcji o praktycznym AI
Stopniowe wprowadzanie narzędzi takich jak ChatGPT, Github Copilot czy Cursor do twojej codziennej pracy frontend developera.

Zestaw zadań praktycznych
Refaktoryzacja, wzorce projektowe, testy jednostkowe, testy e2e, zabezpieczanie komunikacji z API, własna biblioteka open source i wiele więcej.

5 spotkań na żywo
Co tydzień o 19:00 spotykamy się na godzinnej sesji LIVE, w trakcie której eksperci dzielą się wiedzą, a Ty możesz zadawać pytania do mentorów.

Konsultacje z ekspertami
Na spotkania LIVE dołączą senior developerzy i eksperci frontendu, którzy przekażą Ci doświadczenie z branży i odpowiedzą na palące pytania.

Dostęp do społeczności
Nowoczesna platforma edukacyjna umożliwia Ci współpracę z ponad 200 uczestnikami programu - dołącz do wspólnej nauki!
| Co w zestawie |  | Klasyczny kurs online |
|---|---|---|
| Dedykowana platforma | ||
| Lekcje video | ||
| Artykuły | ||
| Ćwiczenia praktyczne | ||
| Codzienne wsparcie autorów | ||
| 5 nagrywanych spotkań Q&A | ||
| Konsultacje z ekspertami | ||
| Czat i współpraca z uczestnikami | ||
| Karty Anki do utrwalania wiedzy | ||
| Darmowe aktualizacje przez rok | ||
| Całościowe spojrzenie na frontend |
Każda to lekcja to ok. 60-90 minut nauki w urozmaiconej formie, a do tego praktycznie ćwiczenia.
Poznaj nasz program

Ponad 10 lat doświadczenia
Łączymy dziesiątki zrealizowanych projektów komercyjnych z efektywnym przekazywaniem wiedzy
Merytoryczna agenda
Wybraliśmy 5 kluczowych obszarów pracy, wokół których tworzone jest najwięcej zadań dla programistów
Przystępna forma
Łatwe do przyswojenia lekcje wideo, artykuły oraz zadania praktyczne ze wsparciem mentorów
Certyfikat ukończenia
Otrzymasz imienny certyfikat programu Opanuj Frontend, który możesz przypiąć do profilu na LinkedIn
Materiały dodatkowe
Ćwiczenia i materiały dodatkowe pogłębiające wiedzę przekazywaną w programie to nasz priorytet
Społeczność uczestników
Współpraca z ambitnymi studentami i frontend developerami z całego kraju pomoże Ci ukończyć program
Ważne: zabezpiecz swoją
przyszłość na rynku pracy
Dzięki rozszerzeniom ⚡️ AI Edition nasze szkolenie przygotuje cię na programowanie w czasach Sztucznej Inteligencji i wszechobecnych asystentów opartych o AI.
AI posłuży nam za narzędzie, dzięki któremu wiele z typowych zadań doświadczonego frontend developera - takich jak analiza wymagań, bootstrap projektu, testowanie czy refaktoryzacja - będziesz mógł wykonywać szybciej i lepiej.
Pokażemy Ci, jak opanowanie narzędzi AI pomoże Ci realizować bardziej innowacyjne projekty frontendowe, a także oszczędzi Twój czas i energię.
- Wzrost ukończonych zadań
- 26%
- Przyrost commitów kodu
- 13%
- Wzrost częstotliwości kompilacji
- 38%
Poznaj autorów
W swojej karierze realizowaliśmy projekty komercyjne oparte o najpopularniejsze rozwiązania współczesnego frontendu - Reacta, Vue, Angulara, Svelte czy Astro.
Dzięki pracy w globalnych firmach produktowych doświadczyliśmy frontendu w dużej skali i wyzwań, które znacząco podnoszą poziom trudności dla programisty.
W naszych programach szkoleniowych stawiamy na pragmatyzm i łączenie teorii z praktyką w najbardziej użyteczny dla programisty sposób.

Marcin Czarkowski
Co-Founder Przeprogramowani.pl
Lead techniczny Platformy Frontendowej w SmartRecruiters. Pasjonat neuronauki, tworzy materiały edukacyjne z uwzględnieniem badań dot. efektywnego przyswajania wiedzy. Autor podcastów z najciekawszymi osobami z branży IT.
Dlaczego warto nam zaufać
- Satysfakcja studentów
- Siedem edycji programu Opanuj JavaScript i pozytywne oceny z grona ponad 900 uczestników to sygnał, że realizowane przez nas szkolenia spełniają oczekiwania
- Współpraca ze społecznością
- Jako Przeprogramowani od ponad 4 lat tworzymy darmowe treści dla społeczności 15 tysięcy programistów i akceptujemy feedback, który otrzymujemy od Was każdego dnia
- Szkolenia i warsztaty
- Szlifujemy efektywne techniki przekazywania wiedzy projektując i realizując warsztaty dla firm w ramach projektu Opanuj.AI - ta wiedza usprawnia nasze szkolenia
- 10 lat doświadczenia
- Od ponad 10 lat realizujemy projekty komercyjne dla startupów, scale-upów i dużych firm produktowych - w tym programie pokażemy Ci jak liderzy rynku pracują na frontendzie
- Role o dużej odpowiedzialności
- Praca na stanowiskach liderów technicznych, team leadów i managerów pozwoliła nam doświadczyć prawdziwych wyzwań z tworzeniem i utrzymywaniem aplikacji rozwijanych 24/7
- Merytoryczne przygotowanie
- W swojej pracy realizowaliśmy projekty dużej skali oparte o popularne frameworki takie jak Knockout, Angular, React, Svelte, Astro czy Vue




Najlepsi eksperci z dedykowanymi prelekcjami LIVE
W każdej edycji spotykamy się z ekspertami branży IT, którzy dzielą się swoją wiedzą i unikalnym doświadczeniem. Spotkania przeznaczone są wyłącznie dla uczestników i absolwentów - całość nagrywamy, żebyś mógł podejrzeć prelekcje w dowolnym momencie.
Eksperci najnowszej edycji:

Maciek Korsan
UI Engineer & Creative Developer
Programista z głową pełną pomysłów i ponad 18-letnim doświadczeniem w tworzeniu kreatywnych rozwiązań dla stron i aplikacji internetowych. Twórca szkolenia WTF: Co ten frontend. Lubi mieszać sztukę z kodem. Albo kod ze sztuką – jeszcze nie zdecydował. Miłośnik CSS i fotografii. Nocą, gdy nikt nie patrzy, zamienia się w DJ-a.

Mateusz Trojak
DevOps & Cloud Architect
Były DevOps i Manager w Brainly. Miłośnik Platform Engineeringu, entuzjasta i krzewiciel FinOps - bo każdy koszt w chmurze da się jeszce lepiej zoptymalizować. Były członek rady nadzorczej CIONET Cloud Excellence oraz finalista IT Manager of Tommorow 2024 Awards z tematem oczywiście związanym z Platform Engineeringiem.

Artur Skowroński
Head of Java & Kotlin, VirtusLab
Doświadczony programista, architekt i lider zespołów IT, a także prelegent na największych konferencjach programistycznych na całym świecie. Wszechstronne doświadczenie pozwala mu rozwiązywać problemy w sposób holistyczny. Autor newslettera JVM Weekly, który śledzi ponad 3 tys. osób.

Adrian Połubiński
Front-end Tech Lead, Billennium S.A.
Programista i miłośnik ekosystemu React. Twórca 4markdown.com oraz greenonsoftware.com. Prowadzi szkolenia z zakresu full-stack developmentu i testowania aplikacji. Tworzy treści na LinkedIn, prowadzi community na Discord oraz pisze artykuły. Prywatnie gra na gitarze oraz w tenisa stołowego (tak, tak ping-ponga).

Krzysztof Drzymalski
Fullstack Developer, Schibsted
Fullstack developer, współtwórca Instytut Fullstack, trener w InfoShare Academy. Tworzy materiały wideo i bloga, kładąc duży nacisk na ich zwięzłość i maksymalną “mięsistość”. Przekłada złożone koncepcje na przystępne i konkretne treści, pomagając programistom rozwijać umiejętności bez zbędnego lania wody.
Mało? W czwartej edycji czeka na Ciebie aż 15 archiwalnych spotkań z ekspertami!

Tomasz Ducin
Software Architect, Konsultant, Trener

Ola Kunysz
Founder, Szkoła Testów

Adam Gospodarczyk
Co-founder, EasyTools | overment

Piotr Kowalski
Senior Frontend Engineer, Box

Michał Michalczuk
Senior Software Engineer, Tektit Consulting

Oskar Dudycz
Software Architect & Consultant

Andrzej Fricze
Senior Fullstack Developer, Heineken

Olaf Sulich
Senior Frontend Developer, AppUnite

Wojciech Trawiński
Senior Software Engineer, XTB

Sebastian Sędzik
Frontend Engineer, SmartRecruiters

Wiktor Jamro
Engineering Manager, SmartRecruiters

Tomasz Kielar
Tech Lead, Selleo

Filip Mamcarczyk
Senior Frontend Developer, Focal Systems

Kacper Sokołowski
Engineering Manager, Hotjar

Kaja Stefaniak
Founder Let's Hire
Opinie o Opanuj Frontend
Sprawdź recenzje
naszych absolwentów
Co wyróżnia kurs od Przeprogramowanych? Po primo jakość materiałów w urozmaiconej formie, która oszczędza Ci sporo czasu na robienie własnych notatek, czy pisanie kodu wstępnego. Dostaję wszystko od razu, co w praktyce nie oznacza zwolnienia Cię z myślenia, a wręcz przeciwnie to tylko wstęp, który wymusza na Tobie dalszą eksploracje. Praktyczne podejście, połączone z teorią i pracą własną daje najlepsze rezultaty, jeżeli dodam do tego powtórki w formie fiszek anki, które również mam od chłopaków, dostaję combo dzięki, któremu mogę dogłębnie zrozumieć dany temat. A tematy są takie, że każda osoba - bez lub nawet z dużym doświadczeniem, zyska dzięki nim wartość po, której poczuje satysfakcję z poukładania porozrzucanych klocków w swojej głowie. Wszystkie lekcje są bardzo szczegółowe i prowadzone w logiczny, uporządkowany sposób, widać w nich ogromne doświadczenie chłopaków, z którego również mogę w każdej chwili czerpać, bo kontakt i wsparcie, które oferują przez platformę jest praktycznie non stop. Studnia bez dna i tylko od uczestnika zależy ile tego złota z niej wyciągnie.
Ocena kursu: 10/10

Kurs dał mi szersze spojrzenie na programowanie. Uświadamia, że warto najpierw przemyśleć co jak ma działać, poukładać to sobie w głowie i dopiero wtedy działać. Kurs pozwolił mi na głębsze zrozumienia tematów dostępności, testowania, zarządzania stanem i podstaw deploymentu. Kurs uczy dobrych praktyk w tych tematach i mimo prawie 3 lat doświadczenia, uporządkował moją wiedzę. Wierzę, że dzięki po opanowaniu tego kursu, osoba bez doświadczenia jest w stanie przeskoczyć poziom juniora i od razu startować na mida :)
Ocena kursu: 10/10

Zgodnie z obietnicą kurs pomógł mi wyjść ze swojej strefy komfortu, tj. poza ramy frameworka i zanurzyć się w innych obszarach, jak np. CI/CD z wykorzystaniem GitHub Actions i Terraform, czy komunikacja z API przy użyciu OpenAPI. Muszę też wspomnieć o często pomijanym temacie jakim jest accessibility - w końcu zrozumiałem jak to działa i dlaczego to ważne.
Ocena kursu: 8/10

Kurs to przede wszystkim usystematyzowanie wiadomości. Nie tylko jak pisać kod, ale także kiedy - sporo konkretnych informacji, jakie podejmować decyzje, co brać pod uwagę. Pokazuje kolejne kroki dla frontend developera, który chce się rozwijać. Projekty i ćwiczenia, będące integralną częścią kursu pozwalają zastosować zdobytą wiedzę. Nie są to zamknięte zadania, ale mini-projekty, gdzie można zrobić coś więcej, niż przewiduje treść. Ćwiczenia są dla mnie ogromną zaletą - można w nich używać dowolnych frameworków - liczy się koncowy rezultat. Na mentorów i współuczestników zawsze można liczyć. Code review, dyskusja, opinia, czy też pomoc po utknięciu. Kurs polecam osobom, które chcą rozwoju i nowej wiedzy. Niezależnie od poziomu doświadczenia czy używanego frameworka - to uniwersalna, solidna frontendowa dawka wiedzy.
Ocena kursu: 10/10

Jeżeli chcecie dowiedzieć się, jak AI może wspierać naszą codzienną pracę oraz wejść na kolejny poziom w karierze frontend developera, to ten kurs jest dla Was. Wszystko podane w przystępny i profesjonalny sposób przez ekspertów z branży. Gorąco polecam!
Ocena kursu: 10/10

Kurs "Opanuj Frontend" podnosi poziom świadomości w zakresie tworzenia oprogramowania. Dzięki niemu stałem się lepszym programistą.
Ocena kursu: 9/10

Wcześniej uczestniczyłem w OJS, więc wiedziałem, że tutaj poziom kursu też będzie topowy. Z perspektywy osoby początkującej w branży pozwolił uporządkować wiedzę, ale też porusza ważne tematy dostępności czy wydajności na frontendzie w przystępny sposób.
Ocena kursu: 10/10

Mega wartościowy kurs dla osób zaczynających swoją przygodę z Frontendem jak i dla starych wyjadaczy. Przemek oraz Macin stworzyli kurs który moim zdaniem jest kompletny aby wzmocnić swoją wiedzę na takie tematy jak: zastosowanie sztucznej inteligencji w programowaniu, prawidłowe wzorce oraz praktyki na froncie, testowanie naszych aplikacji oraz kwestie architektoniczne. Sama komunikacja z mentorami była bardzo przyjemna i profesjonalna. Starali się aby z każdym modułem dawać wartość dodatnią i ulepszać kurs. Czekam na przyszłe aktualizacje!
Ocena kursu: 8/10

Opanuj Frontend to kompletna dawka wiedzy z zakresu frontendu, porusza aspekty często pomijane a równie ważne w tworzeniu wysokiej jakości oprogramowania. Od wzorców i dobrych praktyk kodu, zapewnienie jakości przez wdrożenia, chmurę i praktyki efektywnej współpracy aż po architekturę aplikacji frontendowej. Nie brakuje również praktycznych przykładów użycia AI w codziennej pracy. Polecam szczególnie tym frontend developerom u których na początku przygody zabrakło seniora/mentora.
Ocena kursu: 10/10

Z perspektywy doświadczonego programisty bardzo ciekawym doświadczeniem była możliwość sprawdzenia i przetestowania nowych rozwiązań z którymi wcześniej nie miałem do czynienia, lub pracowałem bardzo pobieżnie. Zadania praktyczne dały możliwość wypróbowania różnorakich technologii na szerokim spektrum możliwości. Faktem zdecydowanie wyróżniającym się na tle innych szkoleń jest bardzo proaktywne podejście twórców, poprzez odpowiadanie na potrzeby szerokiej społeczności biorącej udział w kursie. Szeroko mogę polecić kurs osobom które posiadają duże doświadczenie, a które chcą poznać nowe - ciekawe rzeczy z szerokopojętego Frontendu.
Ocena kursu: 9/10

Zdobądź Certyfikat
Potwierdzenie
twoich kompetencji
Opinie o Przeprogramowanych
Działamy od 2019 roku, zobacz za co ceni nas
społeczność
PRZEPROGRAMOWANI to w skrócie kawał dobrej roboty, do tego tworzonej przez prawdziwych pasjonatów - tak w kontekście programowania, jak i rozpychającego się obecnie na rynku AI. Teksty, nagrania, kursy, podcast, do tego dbanie o rozwój społeczności, tutaj jest to wszystko, a nawet więcej. Oby tak dalej i wielkie dzięki za to, co robicie!

Przemek i Marcin to osoby zaprawione w boju. Każdy materiał przez nich opublikowany odpowiada na moje pytania jakby czytali mi w myślach a nawet je wyprzedzali. Wszystkie osoby z pasją do programowania powinna zapoznać się z ich twórczością.

It was a thoroughly enjoyable experience collaborating with Przemek when we did the podcast together! His supportive attitude and patience to focus on preparation before we recorded everything really helped me a lot!

Wielkie dzieki za swietne materialy, mnostwo ciekawych informacji ze swiata programowania ktore inspiruja do profesjonalnego rozwoju jako poczatkujacy programista.

Dziękuje za to co robicie w swoim podcaście i newsletterze! Super, że przeplatacie AI, programowanie z biznesem i rozwojem 😎 Szukałam od dłuższego czasu takiego contentu.

Rzetelność prowadzących i sposób prowadzenia kursu. Wsparcie mentorów odnośnie Code Review jest kluczowe

Kibicuję Przeprogramowanym by docierali do coraz to szerszej widowni.

Uwielbiam materiały zespołu Przeprogramowanych. Zarówno 'klasyczni' Przeprogramowani, jak i z serii Opanuj.AI to zawsze świetne materiały. Nie tyle relacjonują wydarzenia, ale zawsze dodają odpowiedni kontekst i wpisują poszczególne ogłoszenia w szerszą narracje. Materiały poradnikowe zaś w szybkich pigułkach pokazują, jak wykorzystać ekosystem narzędzi, który ewoluuje tak szybko, że ciężko za tym wszystkim nadążyć. Na szczęście nie muszę, bo chłopaki robią to za mnie - za co jestem bardzo wdzięczny. Zdecydowanie jedne z lepszych treści o IT w polskim internecie.

Zadania i code review to jest to co wyróżnia kurs na tle innych treści w internecie. Zwracanie uwagi na nawet drobne możliwości poprawienia kodu podczas code review. Ilość zadań i ich różnorodność. Jest lepiej niż się spodziewałem. Kurs TS jak się pojawi biorę w ciemno.

Posłuchaj podcastu o kursie
Jak uczymy programowania?
Nasze darmowe materiały na YouTube to mała próbka tego, co szykujemy dla uczestników Opanuj Frontend
1229 osób już dołączyło
Zostań częścią społeczności
Załóż darmowe konto na platformie Przeprogramowanych i uzyskaj dostęp do webinarów, Radaru Frontendu, zadań Advent of Code, a dodatkowo:
- Zapisuj swoje postępy dla łatwiejszej organizacji nauki i pochwal się wynikami współpracując z innymi
- Uzyskaj precyzyjny i szybszy feedback do zadań dzięki forum dla programistów, którzy już dołączyli
- Bądź na bieżąco z wszystkimi materiałami od Przeprogramowanych i newsami ze świata IT